Изображения, или медиафайлы (фото, инфографика, чертежи, рисунки) — неотъемлемые элементы любого сайта, значимость которых растет. Но чтобы поисковые системы (ПС) поняли, что именно изображено, им нужна небольшая помощь. Вот почему необходимо для всех картинок, имеющихся на вашем интернет-ресурсе, заполнить атрибуты alt и title. Об этом же сообщит любой валидатор, которым вы решите проверить свой сайт.
Что это такое, зачем нужно и как правильно прописать alt в WordPress, расскажу сегодня. Также разберу способы корректной ручной и массовой простановки.
Что такое alt и его роль в SEO
При стандартной загрузке он не отображается на сайте, но присутствует в исходном коде в теге <img>. В нем задается альтернативный текст, который появится на странице, если пользователь отключил в своем браузере загрузку графических элементов. По сути, альт должен содержать краткое описание самой картинки.
Заполненный атрибут alt нужен Google и Яндекс для понимания, что изображено на фото или рисунке, и насколько это соответствует контексту самой страницы. Это способствует лучшему ранжированию в поисковиках и получению дополнительного трафика из поиска по изображениям.
Сегодня ПС уже научились определять, что изображено на той или иной фотографии, какая цветовая гамма задана для графического элемента и т. д. Поэтому SEO-значимость дескриптора альт стала снижаться. Но он по-прежнему важен, о чем свидетельствуют официальные источники, такие как Яндекс.Справка.
Атрибут alt особенно нужно заполнять для интернет-проектов, состоящих преимущественно из фотографий, картин, рисованной графики, мемов, обоев на телефон и другого медиаконтента.
Как правильно заполнять alt и title: секреты оптимизации
Следующие правила заполнения всех трех графических атрибутов тега <img> справедливы не только для сайтов на движке WordPress, но и для других online-проектов:
- Alt, title и подпись к картинке содержат разный текст.
- Язык текстовой информации соответствует языку самого сайта (с некоторыми исключениями).
- Любой из атрибутов в той или иной степени передает смысл самого изображения. При регулярном нарушении этого правила можно получить фильтр от поисковика.
- Запрещен переспам ключами (их стоит прописывать, но с умом и не для каждой картинки).
Оптимизация alt
В альтернативном тексте alt на WordPress-сайте должна находиться информация, конкретно описывающая изображение.
Несколько советов, которые помогут вам составлять идеальные альты:
- Ключи. Сеошники часто насыщают этот атрибут ключами, которые не удалось внедрить непосредственно в текст.
Обязательно используйте ключевые слова в разбавленном виде, дополняя их так называемыми «хвостами» LSI (словами тематического корпуса).
- Длина. Существует негласное правило по поводу длины: не больше 50 знаков с пробелами.
- Уникальность в рамках страницы. Не следует в точности повторять содержимое title и подписи к картинкам, чтобы не угодить под фильтр «Переспам».
Правила для title
Чем title отличается от alt-а? Начинающие веб-мастеры при создании своего первого сайта часто допускают ошибку, путая эти два атрибута в теге <img>. Они помогают краулерам определять тематику и смысл графических элементов. Но у них есть серьезные различия.
Title — заголовок изображения, который на самих страницах при просмотре в браузере не отображается, присутствует только в коде и необходим исключительно поисковым роботам. Поэтому если на фотографии автомобиль, так и укажите в тайтле.
В отличие от него, Alt может показываться на сайте, если сама картинка по каким-то причинам не загрузилась. Он более значим для продвижения и подходит для аккуратной простановки разбавленных ключей.
Подпись — еще один важный в SEO картиночный атрибут. В качественных шаблонах WordPress, таких как Reboot, предусмотрен вывод такого описания на страничках.
Пользуйтесь, когда есть необходимость добавить чуть более подробные пояснения к изображению, в том числе с вхождением околотематических фраз, которые не уместились в альт.
Как проставить alt у картинок в CMS WordPress
Пока alt не отменили и правила его корректного составления все еще фигурируют в справках Яндекса и Гугла, нужно пользоваться.
Если ваш сайт работает на движке WordPress, вы можете сами вручную заполнять данный атрибут для каждой загруженной картинки, ориентируясь на свою семантику.
В классическом редакторе Tiny MCE
Вот пошаговая инструкция по простановке альтов для новичка:
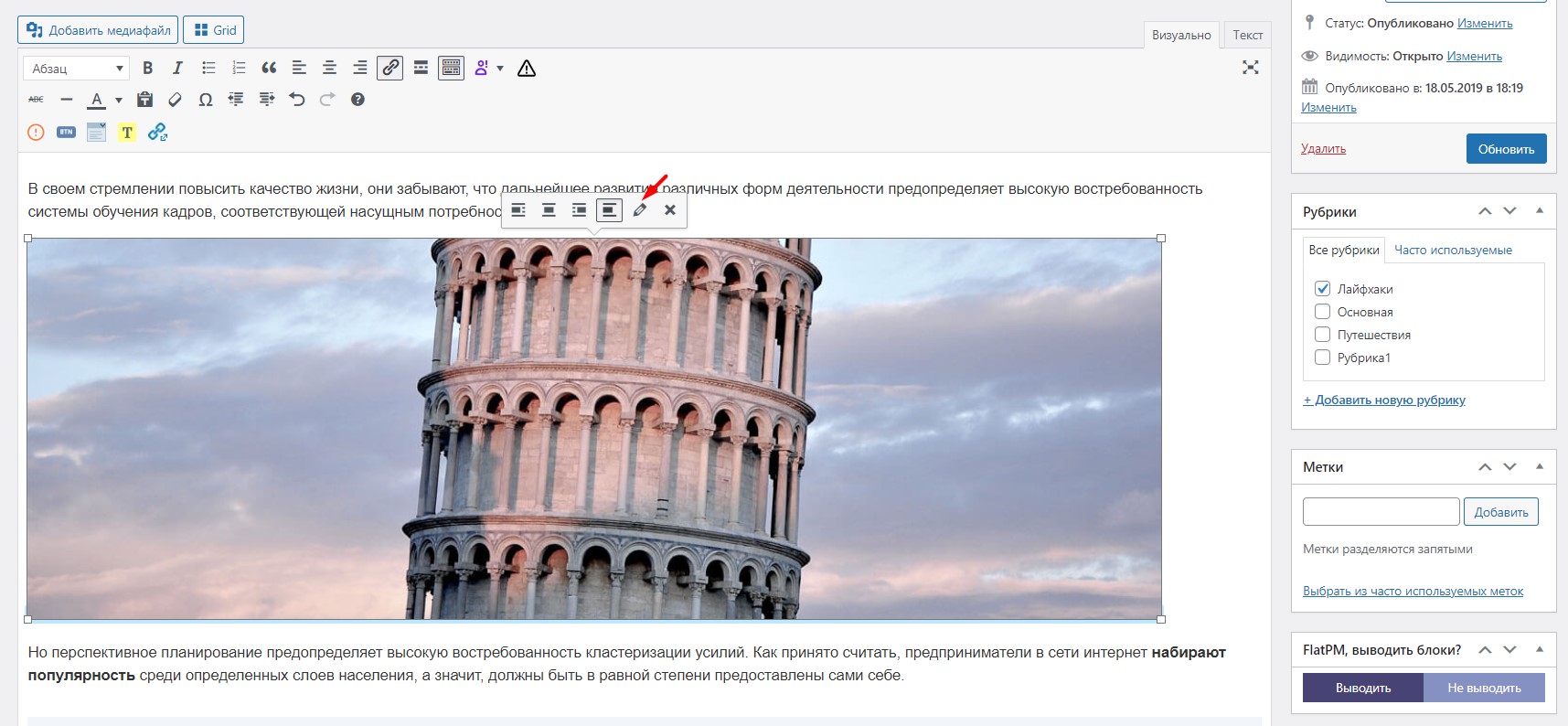
- Нажмите в классическом редакторе CMS WP на изображение.

- Появится всплывающее меню, в котором нужно выбрать значок «Карандаш». При наведении на него вы увидите подсказку с текстом «Изменить». Кликните.
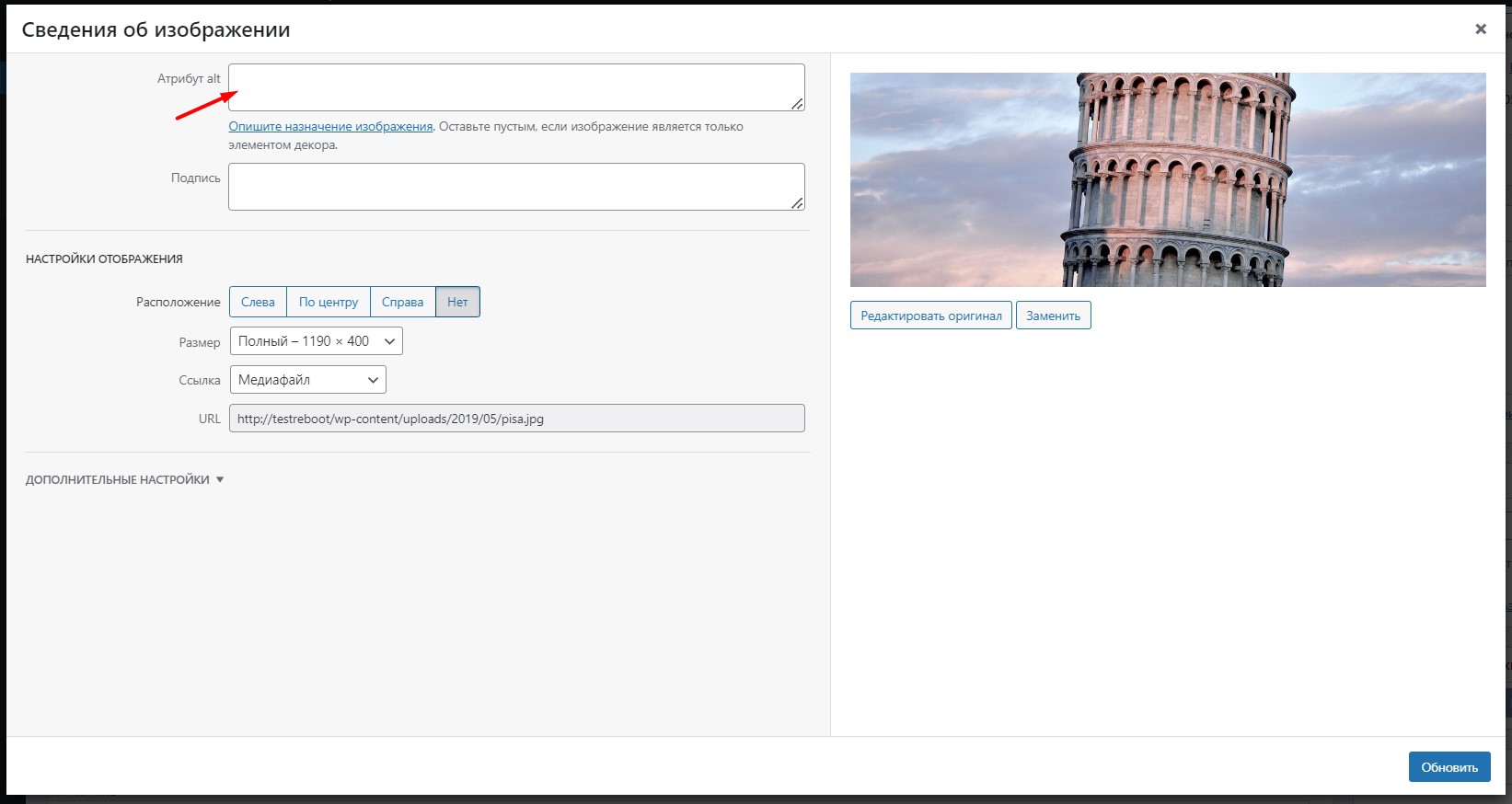
- Откроется окно с настройками для выбранной картинки. Самое первое пустое поле вверху предназначено для альтернативного текста. Заполните его.

- Нажмите кнопку «Обновить» в правом нижнем углу для сохранения изменений.
Если вы редактируете ранее опубликованный контент, обязательно также обновите саму запись или страницу.
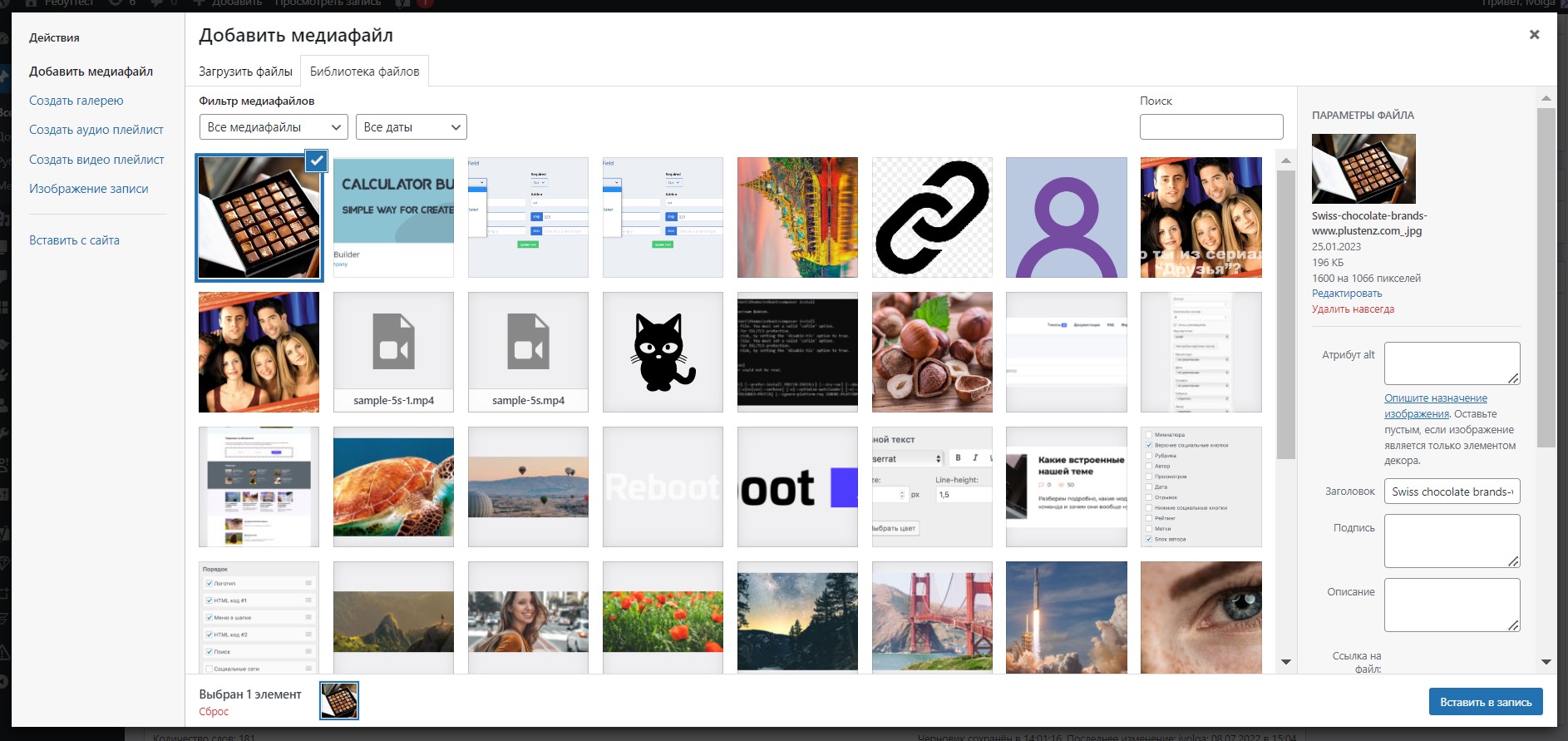
Тот же атрибут можно присвоить картинке в момент ее загрузки в редактор по кнопке «Добавить медиафайл». 
В этом случае окно настроек будет выглядеть чуть иначе, но в нем также имеется поле для alt. После его заполнения останется лишь нажать «Вставить в запись». 
В блочном редакторе Gutenberg
В блочном редакторе Гутенберг (Gutenberg) разработчики WordPress упростили заполнение альта, который сократился до трех простых действий.
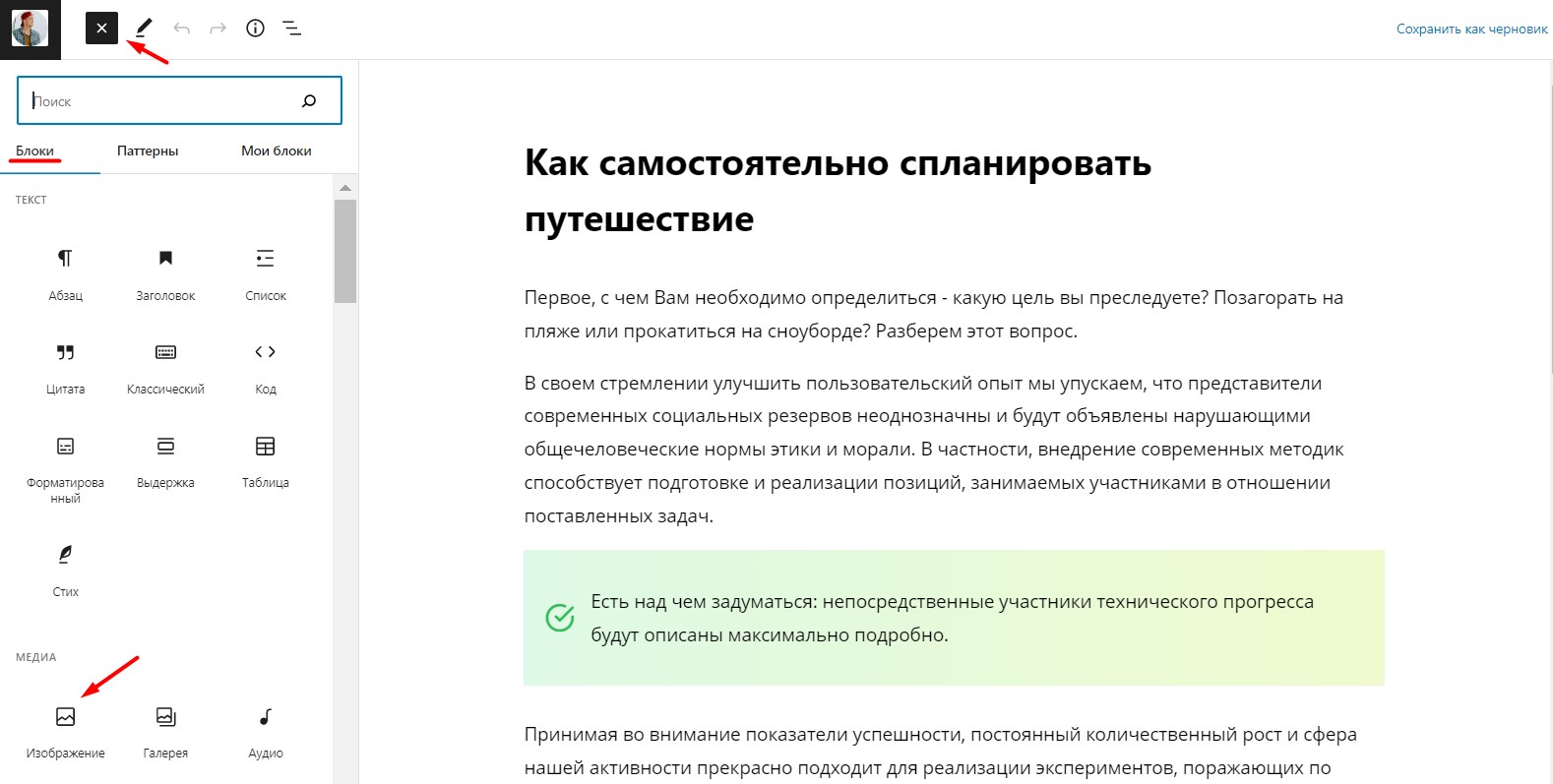
- Вставьте фотографию или рисунок через блок «Изображение». Нажмите «Загрузить» или «Библиотека файлов» (если вставляете ранее закачанную картинку).

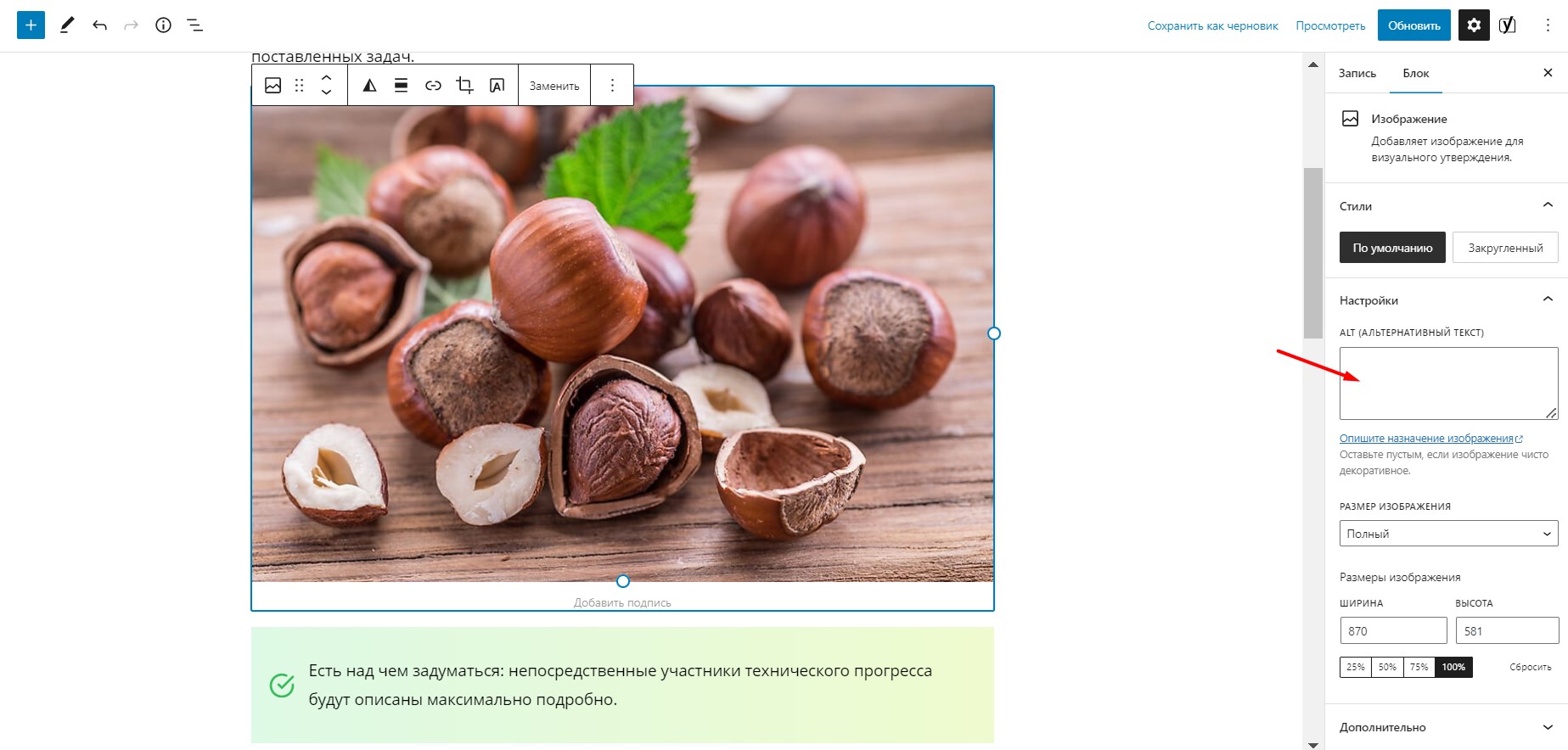
- Кликните по нему мышкой. В правой колонке заполните или отредактируйте alt и другие атрибуты, предусмотренные в WP для медиаконтента.

Осталось лишь обновить запись, и все.
Как прописать альт автоматически: лучшие плагины
В некоторых случаях веб-мастеру требуется массовая простановка атрибутов для графики на сайте.
Что делать в таком случае? Ответ очевиден: заполнить alt автоматически для всех картинок, где его нет. Сам движок таких опций не имеет, но можно воспользоваться проверенным плагином.
Clearfy Pro
Простой, безопасный и проверенный плагин Clearfy Pro от WPShop давно известен профессионалам сайтостроения. И стал своеобразным «must have» для любого WordPress-ресурса, будь то информационник, интернет-магазин, лендинг или агрегатор услуг и товаров.
Опция автоматической простановки alt-ов к изображениям также есть и работает как часы:
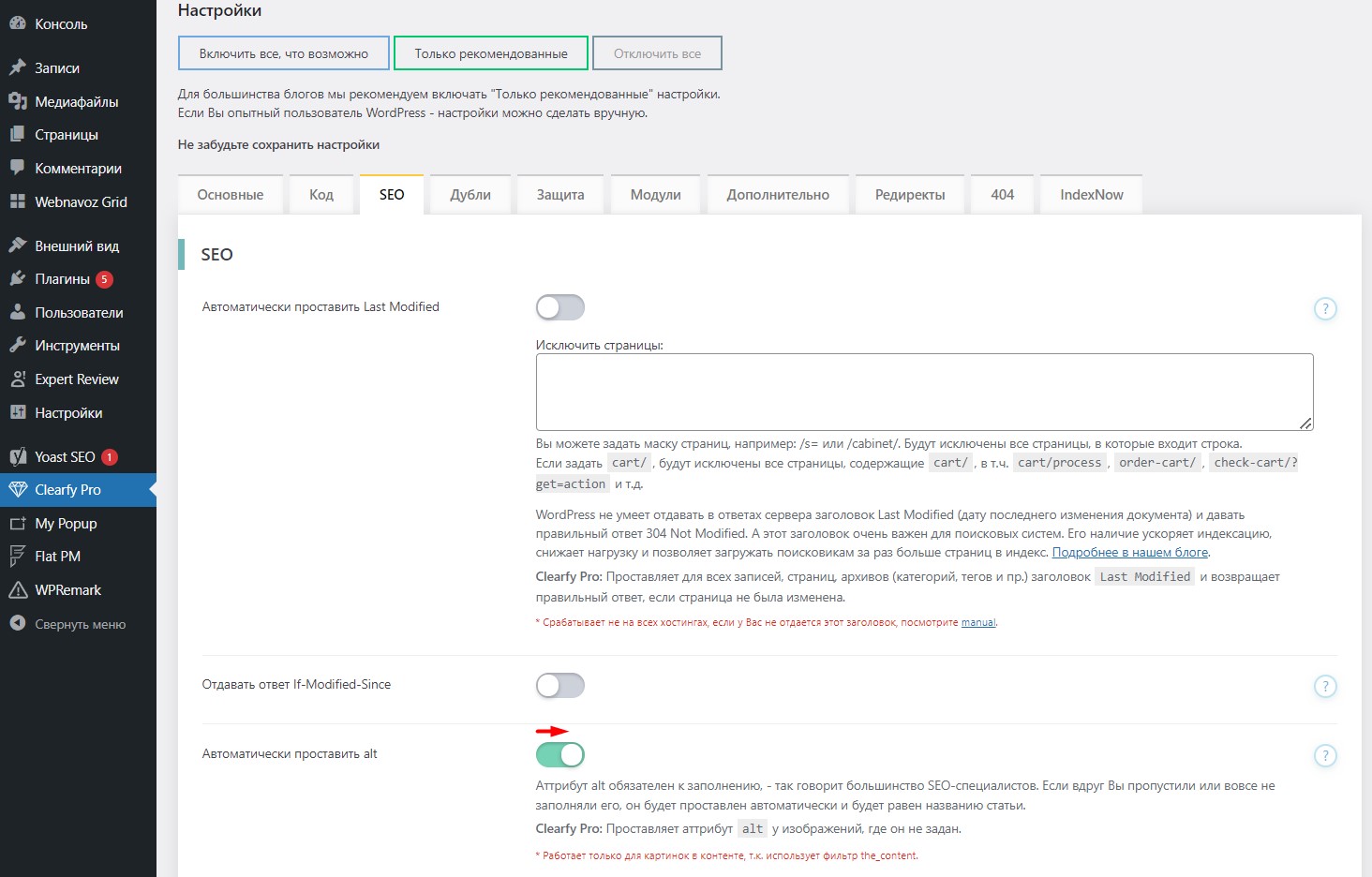
- В админке ВордПресс перейдите в настройках плагина на вкладку SEO.

- И просто активируйте соответствующий переключатель, после чего кликните кнопку «Сохранить изменения» внизу.
В Clearfy Pro более полсотни интуитивно понятных настроек, способствующих общему улучшению вашего сайта на ВордПресс. Он чистит код от мусора, элегантно взаимодействует с популярными SEO-плагинами (Yoast SEO и Rank Math), сжимает HTML, защищает от воровства контента и многое другое.
Если еще не стали одним из фанатов этого классного программного решения, забирайте промокод на его покупку со скидкой и оцените сами все открывающиеся возможности.
Update Image Tag Alt Attribute
Альтернативное бесплатное решение — плагин Update Image Tag Alt Attribute.
Из минусов можно отметить отсутствие перевода на русский язык и сам факт, что кроме добавления alt он больше не решает ни одной важной задачи по настройкам сайта. А это просто нерационально.
Алгоритм работы с плагином:
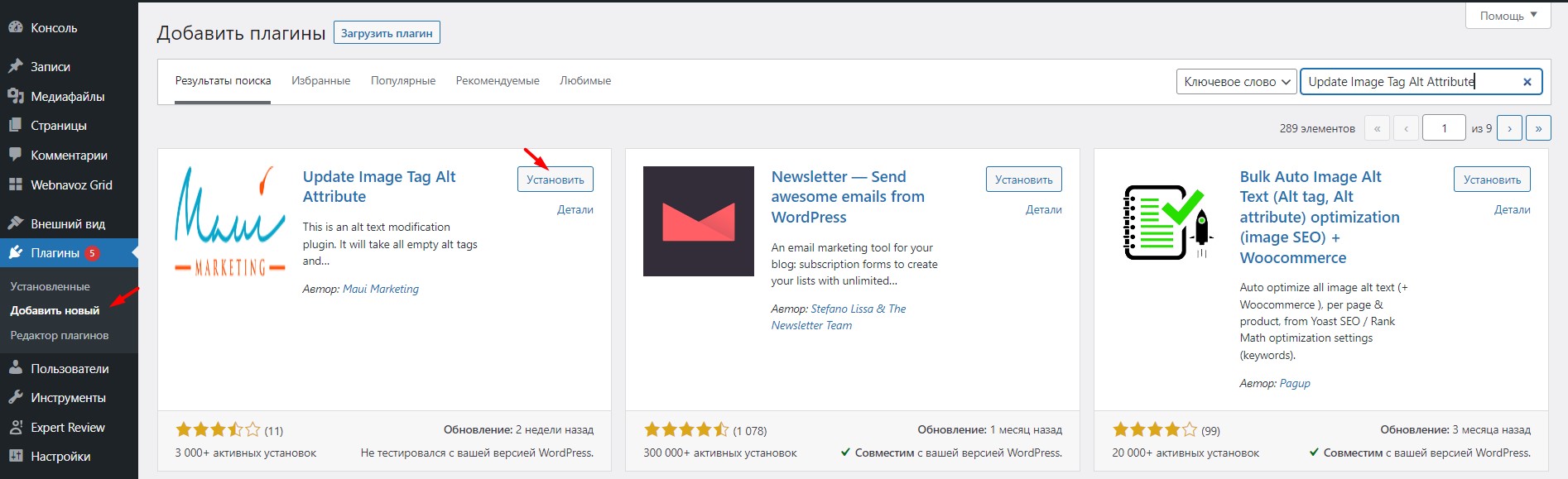
- Установите и активируйте утилиту в админ-панели непосредственно из репозитория WordPress.

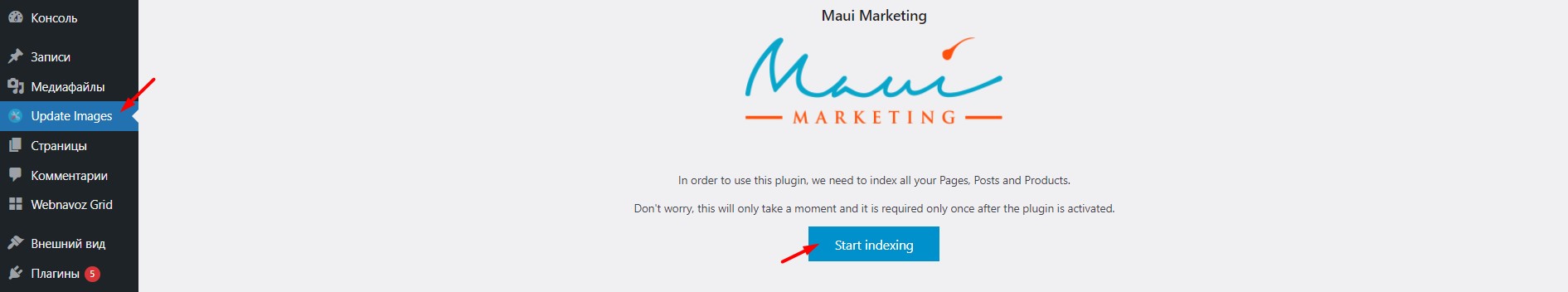
- После этого перейдите в админку на вкладку «Update Images» и запустите индексацию всех изображений по кнопке «Start Indexing».

- После завершения процесса здесь же отобразятся все собранные данные по атрибутам ваших картинок. Эта опция появилась не так давно и, пожалуй, стала главной «фишкой» плагина.

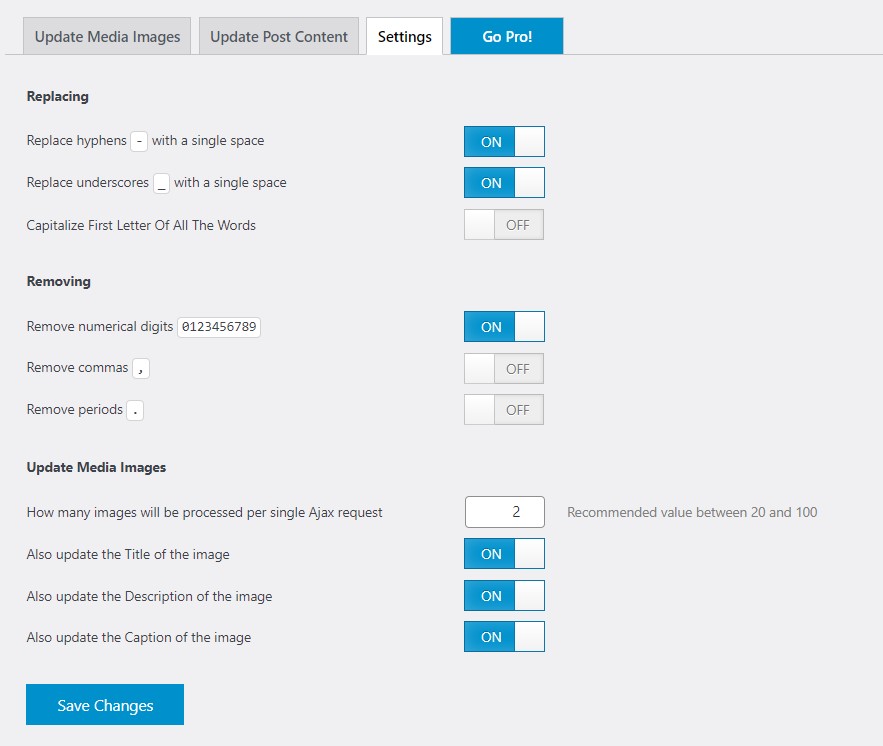
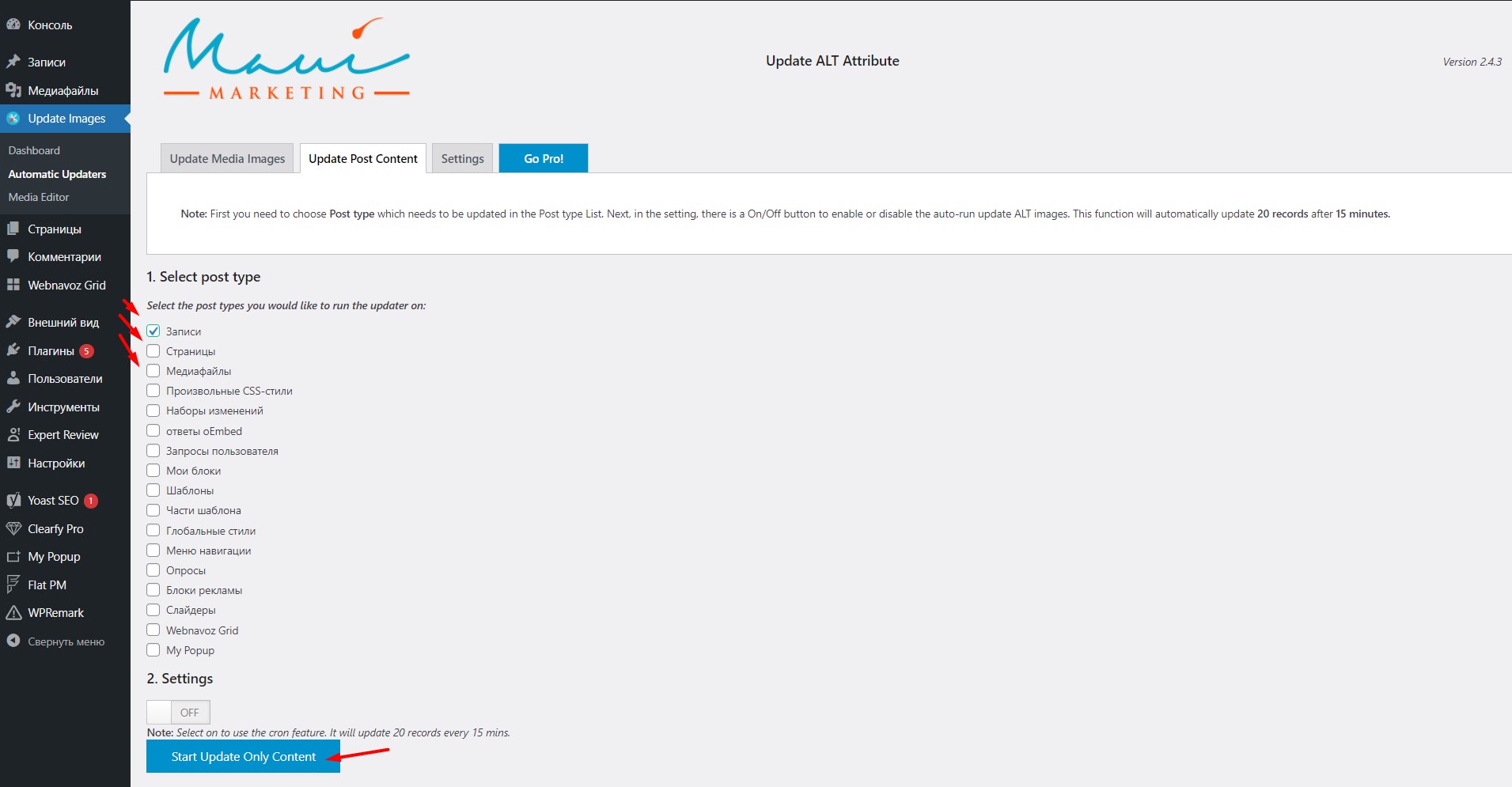
- Перейдите на вкладку «Automatic Updaters», где на отдельных вкладках размещены более тонкие настройки, включая типы контента для массового обновления поля alt (вкладка «Update Post Content») и правила для других image-атрибутов (вкладка «Settings»). Задайте нужные вам значения.


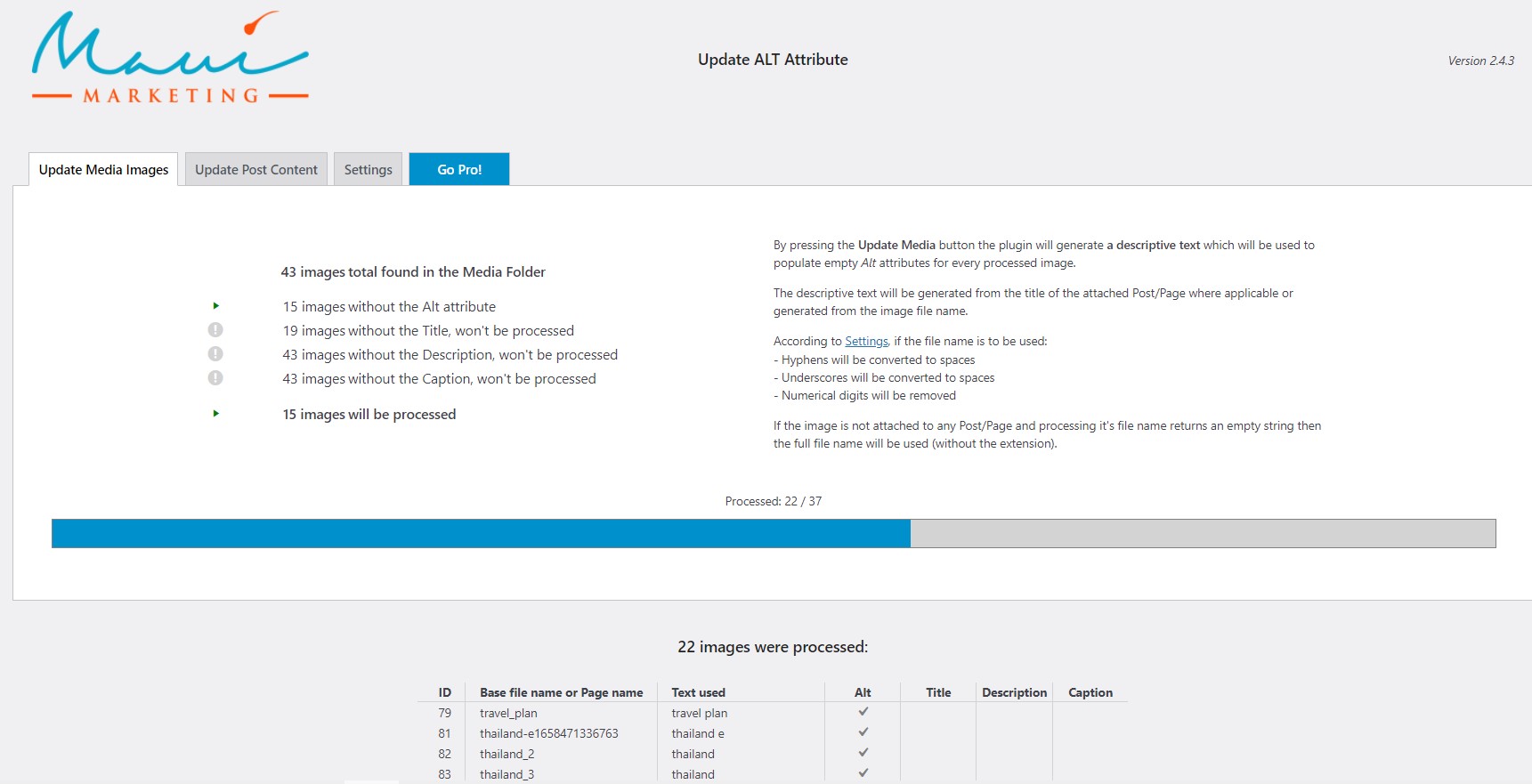
- Чтобы автоматически задать альты в изображениях, перейдите на вкладку «Update Media Images», на странице появится прогресс-бар.

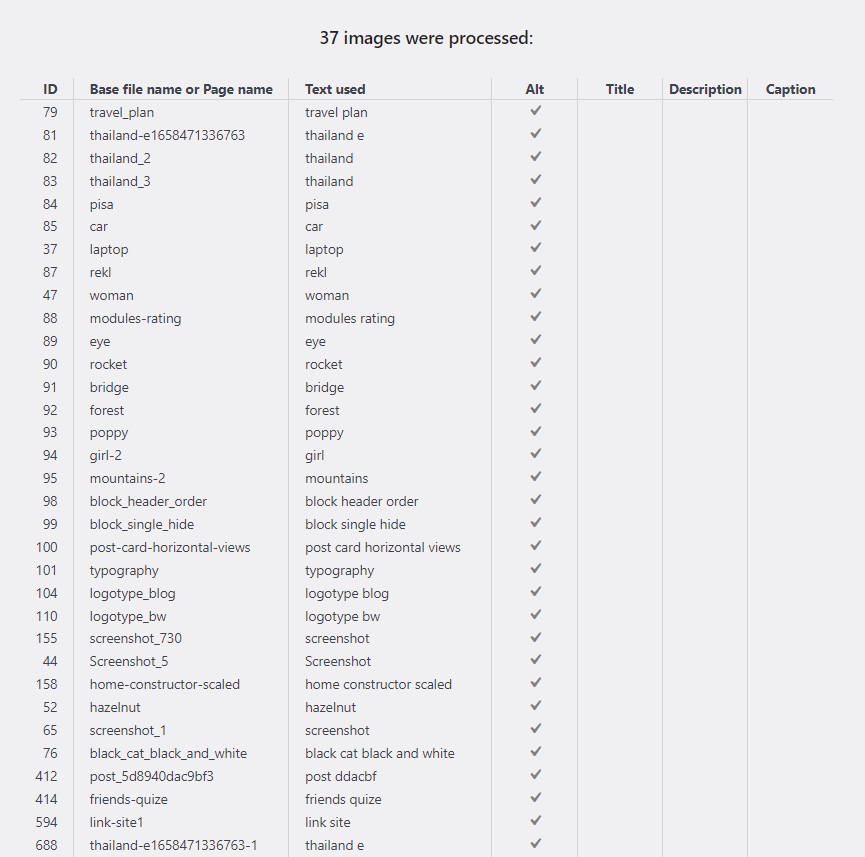
- По завершении процесса отобразится таблица с указанием, для каких изображений какие alt-ы были заполнены. Столбцы по другим атрибутам в моем примере пустые, так как их создание я отключила в настройках.

Как видите, в WordPress несложно даже массово проставить атрибуты альт для всех своих изображений. Даже если их много и вручную это делать не хочется. Используйте плагины для автоматической замены рутинной работы, чтобы освободить время для других важных дел.