Emoji, или эмоджи (они же эмоции, эмотиконы, смайлики, идеограммы), начиная с версии Вордпресс 4.2, стали неотъемлемой частью движка. Казалось бы, замечательное новшество.

Но нужно оно далеко не всем, а мусор в код сайта добавляет, причем на каждую страницу. Узнайте, как отключить emoji в WordPress одним из трех способов. С этим мануалом справится даже новичок.
Что такое эмоджи
Что же это такое?
Изначально эмодзи или эмоджи — стандартизированная библиотека в формате Unicode хорошо знакомых всем смайликов. По сути это графическое отображение в виде иконок разнообразных человеческих эмоций для веб-среды.
Вообще, эмотиконы (emoticons) придумали японцы для придания эмоциональной окраски сообщениям в сети: в различных мессенджерах, чатах, социальных сетях, в комментариях на интернет-страницах и так далее.
Emoji быстро завоевали популярность по всему миру и сегодня поддерживаются большинством мобильных и десктопных устройств, CMS, приложений и других веб-решений. Причем в различных операционных системах и браузерах доступ к эмоджи и набор отображаемых вариантов реализован своим уникальным образом.
Где подключаются эмодзи в WP
Учитывая востребованность эмодзи в веб-пространстве, было ожидаемо, что в WordPress тоже появится их поддержка. И действительно, в обновленной версии ядра 4.2 появилась новая внешняя библиотека Twemoji, работающая с расширением UTF-8.
Как это работает? Каждому смайлу присваивается свой код. Если он есть на какой-либо странице, то при ее отображении код конвертируется в эмоджи. В некоторых старых браузерах, в которых нет поддержки emoji, движок «на лету» подгружает графические изображения с официального CDN.
Чтобы все это функционировало, ядро ВордПресс автоматически подключает дополнительные inline стили и скрипты js (wp-emoji-release.min.js) в раздел head (шапку) на каждую страницу. Без разницы — используются на ней смайлы или нет.
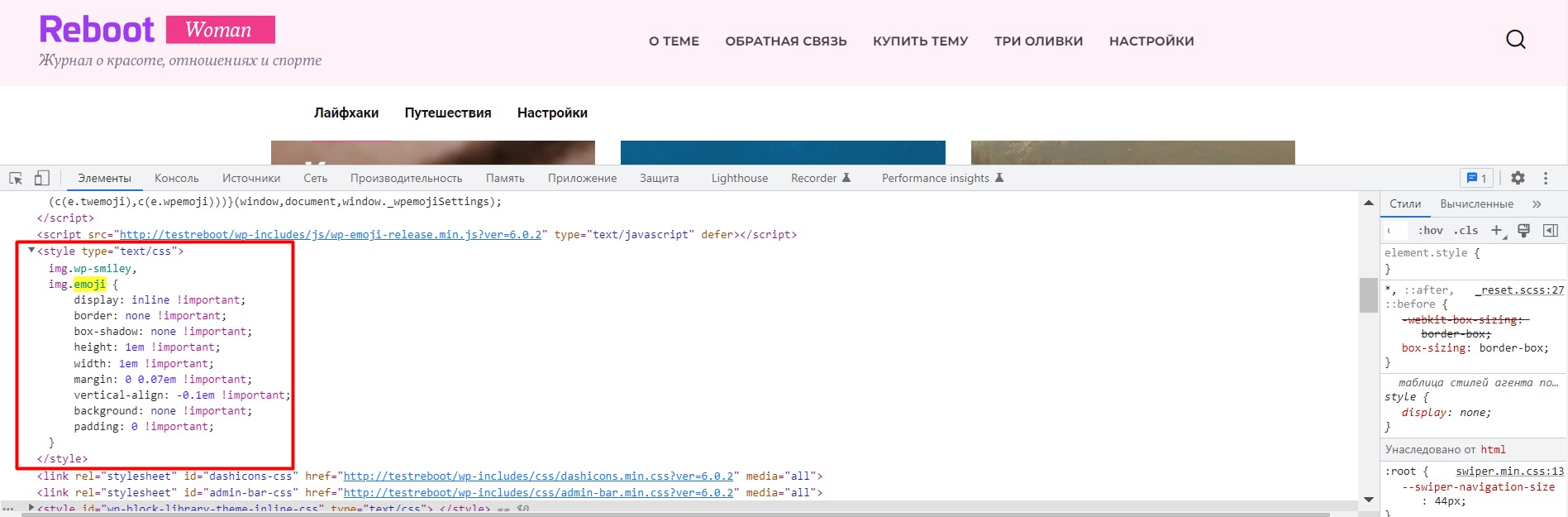
Только взгляните, какой внушительный кусок кода подгружается для эмодзи и «тянет» скрипт из внешнего хранилища:
Почему нужно отключать смайлики
Сама реализация интеграции смайликов в WordPress вызывает много вопросов у профессионалов. Поэтому лучше emoji отключить.
Для этого есть сразу несколько причин. Вот какие проблемы могут быть при включенных "эмоциях":
- Раньше многие владельцы блогов, сайтов-визиток и развлекательных ресурсов использовали смайлики в тексте статей и в комментариях. Но сейчас это считается дурным тоном и отвлекает посетителей от информации, представленной на странице. Особенно неуместно смотрятся emoji на страницах интернет-магазинов и корпоративных веб-проектах.
- В CMS WordPress раздел head и без того перегружен откровенно бесполезными для большинства интернет-проектов скриптами и стилями. Теперь в него грузятся еще скрипты и стили для эмоджи.
- Создается еще дополнительный HTTP-запрос, который повышает нагрузку на сервер, тормозит работу сайта и увеличивает время загрузки страничек. Это критически важно, если у вас недорогой шаред-хостинг с минимальными лимитами.
- Даже если вы не используете эмодзи на странице, они все равно подгружаются в фоновом режиме.
- Есть угроза безопасности и конфиденциальности данных ваших пользователей, так как все внешние скрипты (а в данном случае это внешняя библиотека WordPress) более уязвимы для внешних атак.
Отключив emoji в WordPress и удалив его код из всех файлов сайта, вы почистите шапку от мусора, ускорите загрузку, что в перспективе будет положительно оценено поисковыми системами и улучшит ранжирование. Кроме того, обезопасите админку и обеспечите неприкосновенность конфиденциальных данных своих посетителей.
Если используете эмоджи на своем проекте, можете не убирать этот функционал из движка. Хотя представленные дальше методы удаления смайлов из CMS касаются исключительно мусорного кода, создающего дополнительную нагрузку. И вы по-прежнему сможете размещать emoji на web-страницах, так как в большинство современных браузеров «вшита» их поддержка.
Как отключить Emoji: способы для новичка
Начнем с самых легких способов удаления смайликов из интерфейса WP, доступных и понятных даже новичкам сайтостроения. Просто используйте один из WordPress-плагинов.
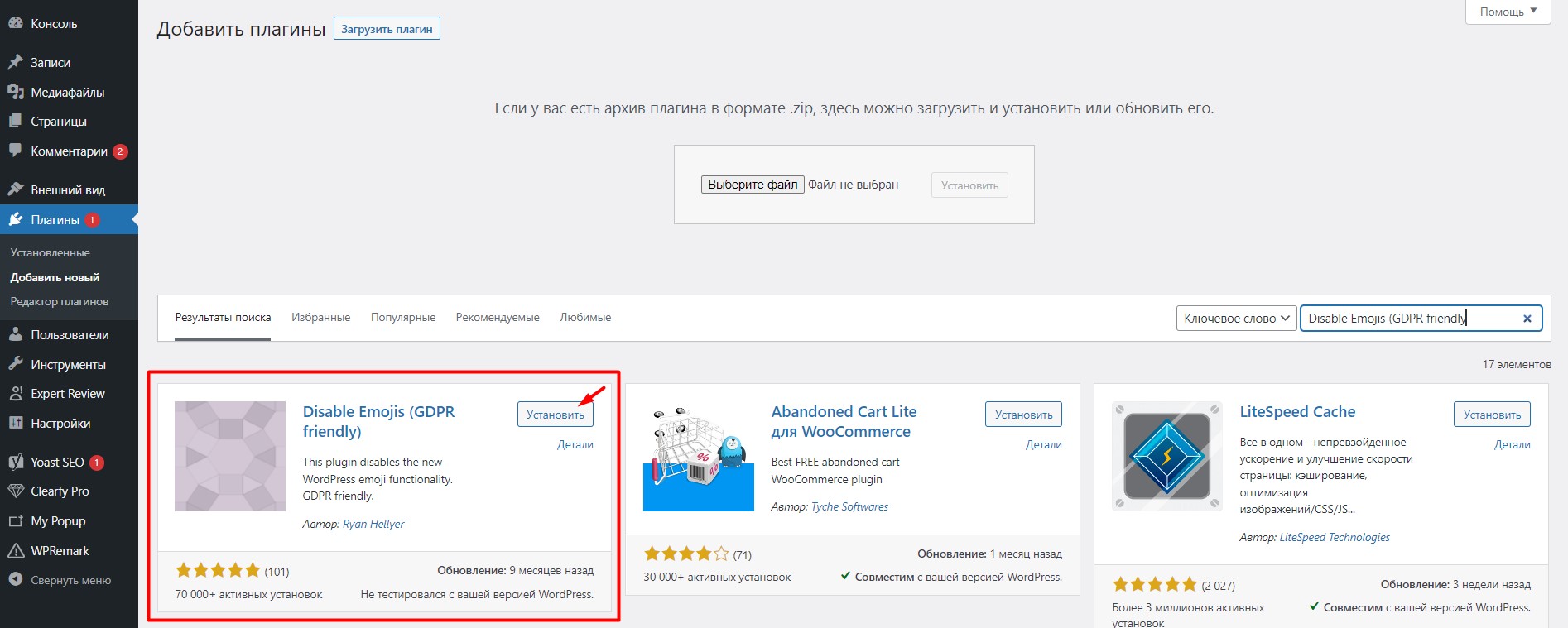
Disable Emojis (GDPR friendly)

Хорошая бесплатная утилита Disable Emojis (GDPR friendly) от Райана Хеллиера отключит иконки эмодзи на вашем веб-сайте в пару кликов. Он весит всего каких-то 9 Кб и решает минимальное количество задач. Но достаточно популярный (70000+ активных пользователей).
Чтобы удалить ненужные смайлы, достаточно найти Disable Emojis в админке WordPress по пути «Плагины» — «Добавить новый», установить и активировать его. Никаких настроек в этом модуле нет.
Утилита имеет серьезный недостаток — она редко обновляется. Это негативно влияет на безопасность, так как возможно появление дыр, через которые хакеры могут залить свои вредоносные скрипты к вам на сервер.

На момент написания статьи самой свежей версии Disable Emojis исполнилось 9 месяцев и в официальном репозитории WordPress висит предупреждающая надпись о том, что с новой версией движка он еще не был протестирован.
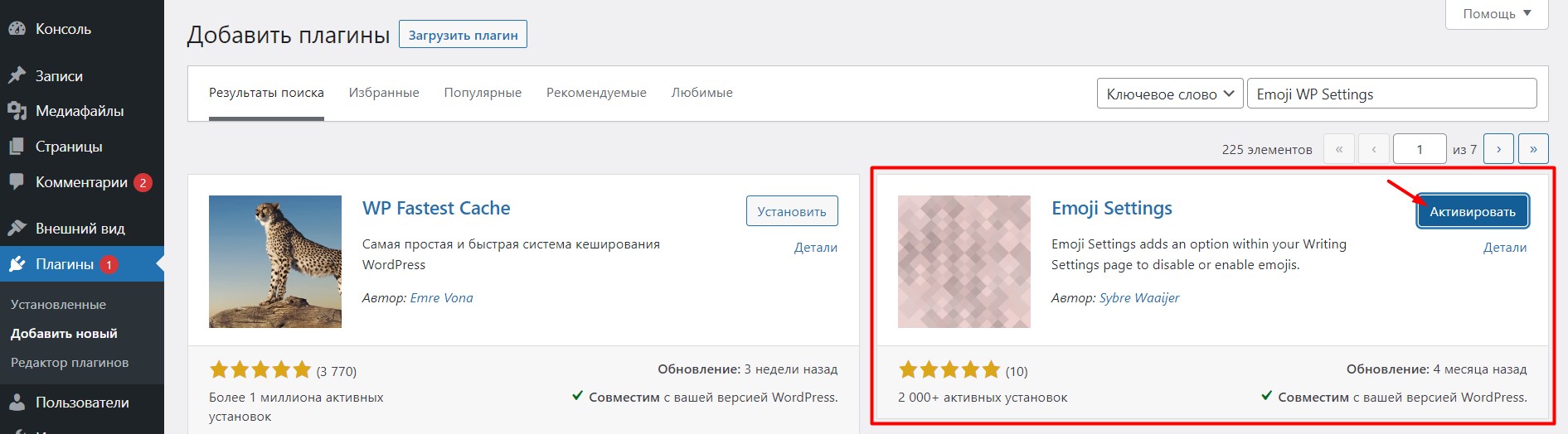
Emoji Settings
Еще один простенький бесплатный программный модуль, позволяющий отключать иконки эмодзи — Emoji Settings (2000+ действующих установок).
Установка и активация стандартная, как и у предыдущего программного решения.
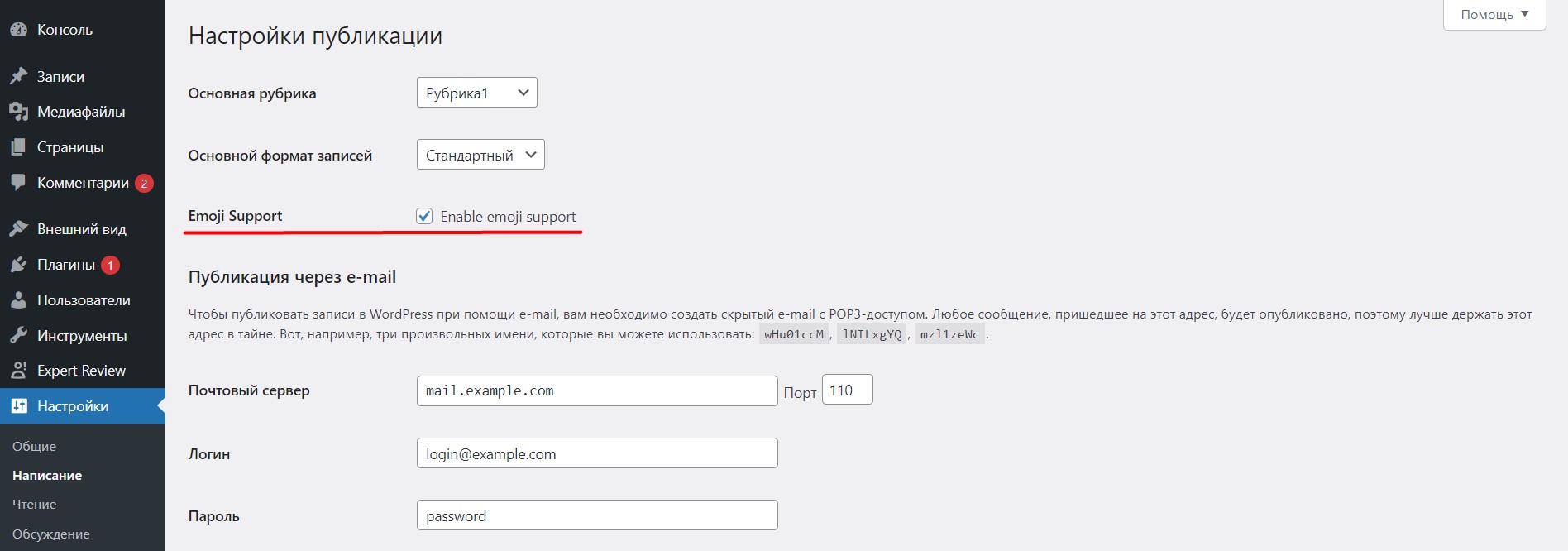
Добавляет в раздел «Настройки» — «Написание» админки чекбокс для быстрого самостоятельного отключения и включения emoji.
По заверениям разработчиков, Emoji Settings можно использовать не только на одиночных сайтах, но и на мультисайтах.
Вообще, столь мелкая задача не нуждается в установке отдельного плагина. Только представьте, как много другого мусора движок добавляет в head.
И что будет, если под каждый тип лишних строк в шапке вы будете устанавливать свой модуль? Вместо ускорения сайта и чистки его кода, вы получите тяжелую нестабильную систему с повышенными рисками взлома.
Поэтому лучше всего использовать мультифункциональные плагины, решающие сразу несколько важных и нужных задач.
Clearfy PRO
На мой взгляд, Clearfy Pro от WPShop — это лучшее решение, способное убрать из кода вашего сайта на WordPress не только emoji, но и многие другие «пережитки» движка (а их, на минуточку, несколько десятков), которые, кроме лишней нагрузки, не дают владельцу ничего.
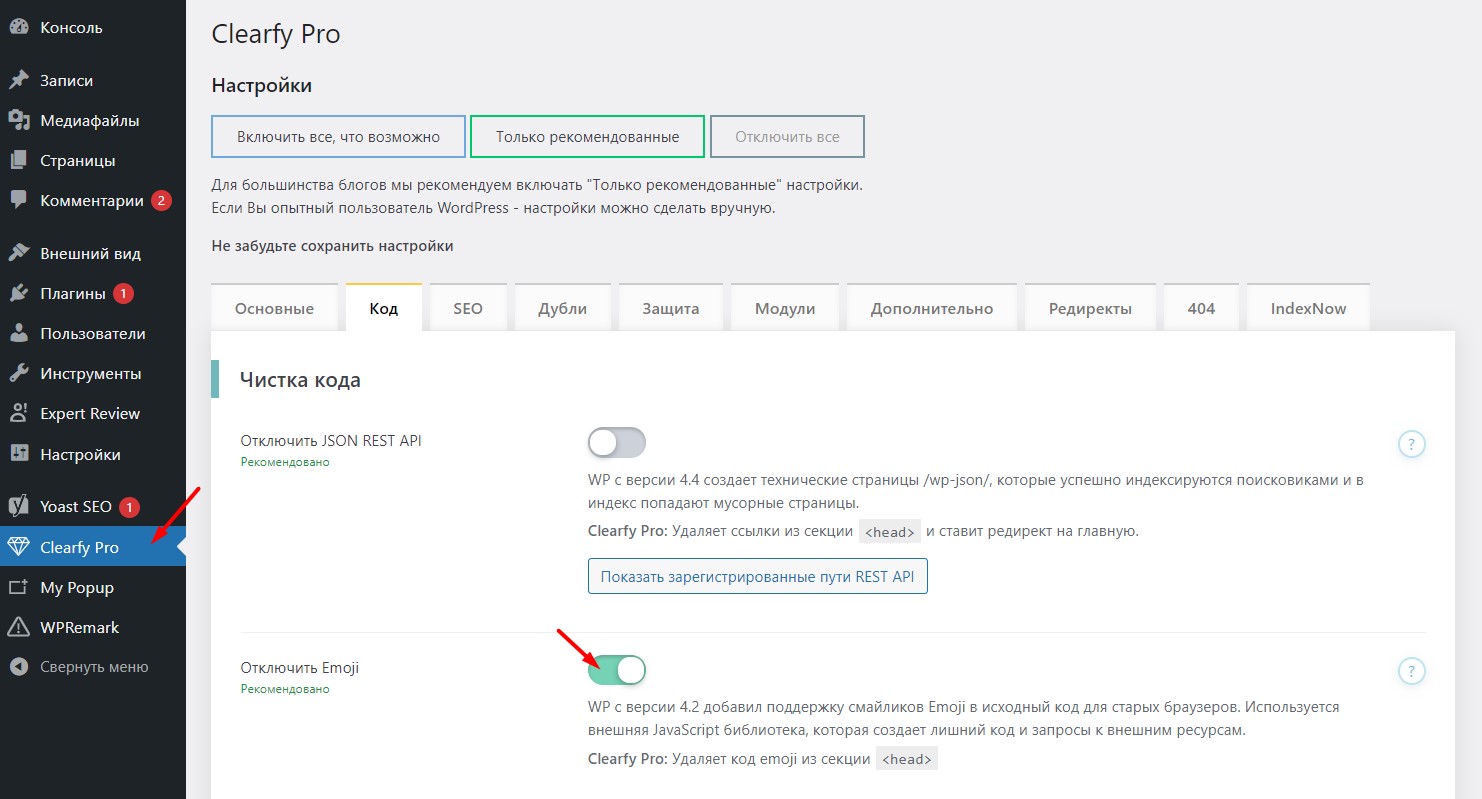
Чтобы эмотиконы больше не подгружались на страничках, перейдите в админ-панели по пути Clearfy Pro — вкладка «Код» и передвиньте ползунок вправо так, как это показано на скриншоте (загорится зеленым цветом). После этого не забудьте внизу настроек нажать кнопку «Сохранить изменения».
Устраняет множество недочетов движка, а также популярных SEO-плагинов, таких как Yoast SEO и Rank Math SEO (добавлено в последнем обновлении). И рекомендуется к установке на многих курсах по созданию сайтов и последующему заработку на них.
Читателям WP-R дарю скидку в 15 %, жмите на кнопку и приобретайте, пока не подскочил в цене.
Видео-инструкция:
Удалять из ядра смайлы могут и другие мультифункциональные модули для оптимизации от зарубежных разработчиков, например, премиум-модуль Perfmatters и Autoptimize. Однако на последних версиях WordPress у пользователей этих программных решений возникали проблемы.
Как удалить Emoji вручную при помощи php кода
Профессиональные веб-строители, умеющие обращаться с исходным кодом, могут и вовсе обойтись без плагинов, вручную внеся изменения в системные функции для отключения эмоджи непосредственно в файл functions.php своего активного шаблона.
Через functions php дочерней темы
По возможности вносите данные изменения не в основную тему, а в дочернюю. Иначе при последующем обновлении все труды пойдут насмарку.
Перед добавлением обязательно сделайте резервную копию сайта на случай какого-нибудь сбоя.
Если у вас недостаточно навыков, вначале получите консультацию специалиста (желательно разработчика вашего шаблона) и только потом приступайте к работе.
- Найдите файл functions.php в файловом менеджере своего хостинга или подключившись к сайту по FTP. Путь до этого файла: wp-content/themes/VashaTema.
- Вставьте в php следующие строки:
12345678910111213141516171819//Удаляем emojiremove_action( 'wp_head', 'print_emoji_detection_script', 7 );remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );remove_action( 'wp_print_styles', 'print_emoji_styles' );remove_action( 'admin_print_styles', 'print_emoji_styles' );remove_filter( 'the_content_feed', 'wp_staticize_emoji' );remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );add_filter( 'tiny_mce_plugins', array( $this, 'disable_emojis_tinymce' ) ); - Сохраните изменения.
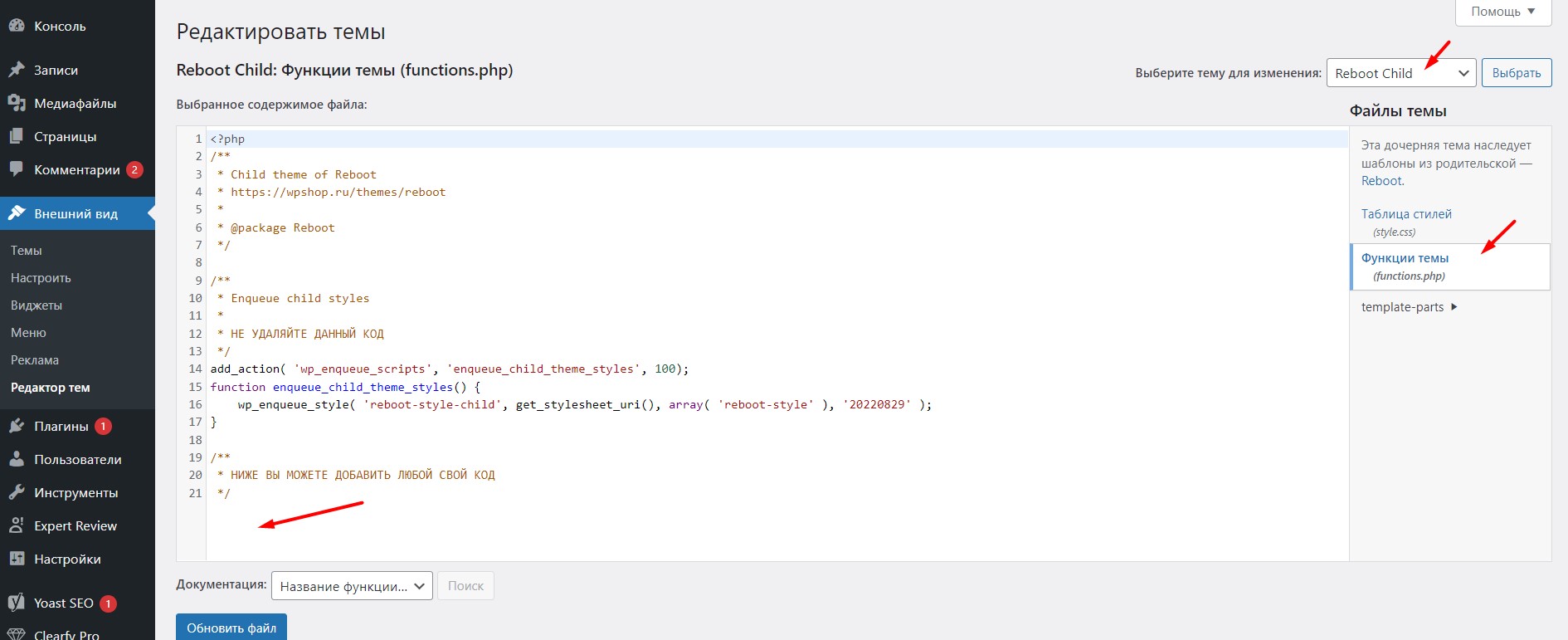
В некоторых шаблонах WordPress предусмотрено редактирование прямо из админки.
Покажу на примере дочерней темы Reboot, куда вставлять представленные выше php-строки:
Через Profunction
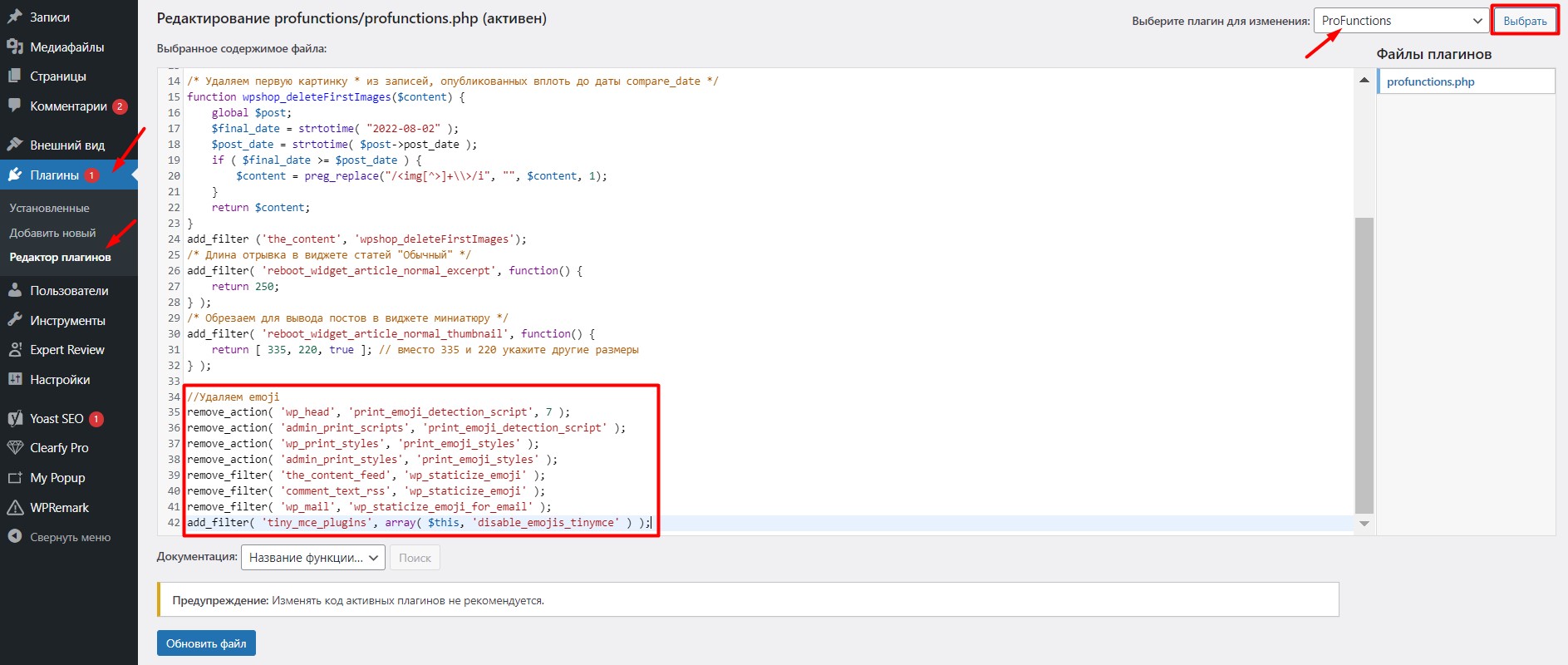
Чтобы не мучиться поисками на хостинге нужного файла, можно установить бесплатный плагин от WPShop ProFunctions и вставить тот же код через него.
Данный полезный модуль позволяет вносить бесконечное число правок в functions.php, не затрагивая файлы активной темы. Поэтому записанные в нем функции будут работать даже при смене шаблона.
После установки и активации, перейдите в админ-панели в раздел «Плагины» —> «Редактор плагинов», выберите в выпадающем списке «Profunctions», нажмите кнопку «Выбрать» и вставьте хук, который работает на удаление emoji. Далее нажмите «Обновить файл».
Как проверить, что эмоджи отключены
Все описанные выше методы убирают код смайлов из WordPress, но кодировку не меняют. Поэтому их иконки все еще можно использовать в любом месте вашего проекта, и они будут отображаться во всех современных браузерах.
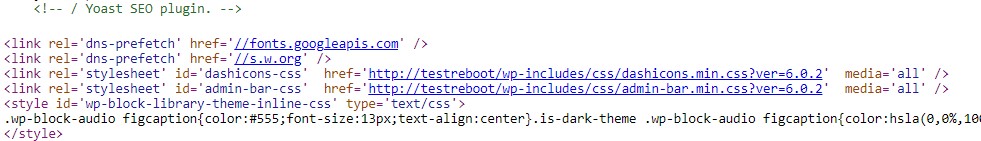
Чтобы проверить корректность отключения emoji, а именно – отсутствие в исходном коде их стилей и скриптов, подгружаемых с внешнего ресурса, откройте любую страницу сайта в браузере и нажмите сочетание клавиш «Ctrl» + «U». Убедитесь, что никаких строк для эмодзи больше нет.
Код должен выглядеть как-то так: